noopener是基於資安考量使用的標籤(必須保留),noreferrer會影響流量來源數據顯示(例如影響GA分析的正確性),對SEO沒有直接影響(可以移除);nofollow會對SEO有較大的影響,nofollow會影響 Google 等搜索引擎的抓取和索引鏈接以及傳遞 PageRank 的能力。

為何會自動加入 noopener ?
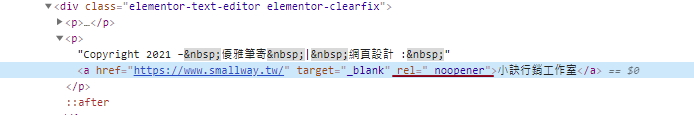
在WordPress中,目前只要是設定為用「新分頁」開啟的連結, 基於安全考量 WordPress都會自動替連結加入「noreferrer 」與 「noopener 」的屬性,例如 :
rel="noreferrer noopener"之所以 WordPress中會自動加入這串,主要是資安考量,是因為當瀏覽器使用 target=”_blank” 來打開新視窗時,新的視窗如果使用「 window.opener 」這個物件語法來操作或變更你在點擊連結之前的原本頁面。
舉例來說,當你在 A 站點了一個會另開新視窗的超連結來連到 B 站時,B 站如果在它的頁面中執行下列語法:
window.opener.location = 'https://google.com';
此時在 A 站的網址就靜稍稍被轉址到了 Google 的網頁了。
「 noreferrer 」會影響GA統計的正確性
noreferrer標記在點擊超連結時隱藏引用者信息。
如果有人從使用此標記的連到達您的網站,您的GA分析將不會顯示這個來量來源,它會被當成是「直接流量」,也就是說GA無法統計出「反向連結」。
「noreferrer 」與 「noopener 」 在長相上有時會讓人搞混,剛好這2組字中都有「o」,所以可以簡單這樣記 : 我們可以移除的是一個o的,要保留二個o的即可。
或是上面提到的 新的視窗如果使用「 window.opener 」這個物件語法來操作或變更你在點擊連結之前的原本頁面,所以這個「opener」前面要加上「no」並置入連結中,以確保安全性,所以 「 noopener 」 須保留。
用jQuery移除noreferrer
原本網路上有一些網站有提供用php語法來處理,但我測試後發現無法生效,所以我就先用jQuery來處理一下。
假設原本a連結的html大概長這樣 :
<a href="https://smallway.tw" target="_blank" rel="noreferrer noopener nofollow">小訣行銷工作室</a>我們可以在該頁或全站的head或footer中置入這段語法 :
<script>
( function($) {
$(window).load(function() {
$("a").each(function() {
var r1 = $(this).attr("rel");
if (r1) {
var r2=r1.split("noreferrer");
var r3=r2.join("");
$(this).attr("rel",r3);
}
});//end each
}); //end load
})(jQuery);
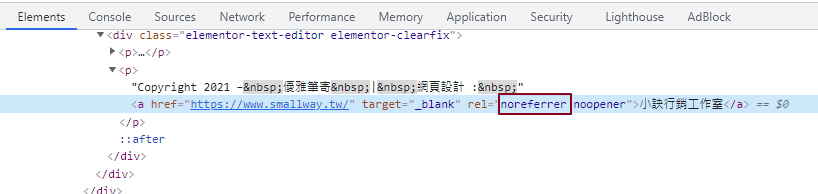
</script>▼成功畫面