
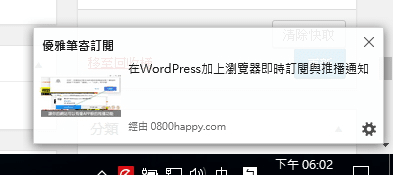
如何在Chrome,Firefox,Safari瀏覽器也能讓網頁自動像APP那樣子推播訊息呢?無論網友是否有正在開啟你的網站,只要他有訂閱後,推播訊息框會自動出現在他電腦桌面的右下角喔!
若是你有發表新文章、新產品、新促銷優惠都能用這樣的推播,以獲得網友或顧客回流,很棒吧!
本站以Wordpress為例,並使用OneSignal WordPress 免費外掛+教學。
- 外掛名稱: OneSignal WordPress
- 外掛介面: 英文 (別怕,按右鍵翻成中文就好了啦)
- 外掛載點: 點此,或wp後台直接搜即可。
索引
前言:
本篇是針對「wordpress」網站來寫,當然非wordpress也適用,只是您需上網搜一下非wordpress網站的設定方式。
本篇是針對網站有「SSL」安全連線機制的網址(即https),若是一般無SSL(即http)應也能用,只是並未特別試驗。
(若您的網路尚未設好SSL,請看此篇《【WordPress】網站加入SSL並全站啟動且套用 》)
教學開始:
1、安裝外掛【OneSignal Push Notifications】並啟用→至設定畫面

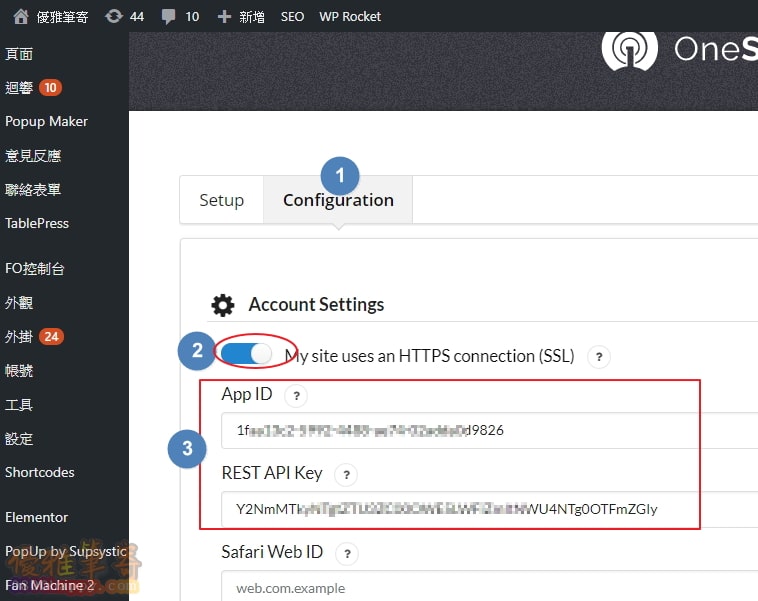
2、點擊「configuration]
如下圖,發現需要App ID 與 REST API Key,所以我們必須先申請一個。

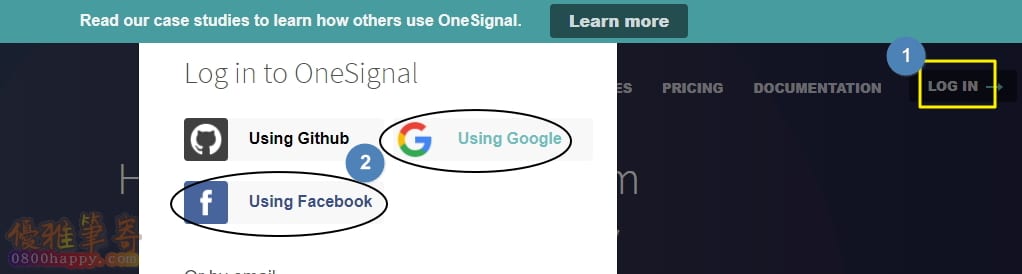
3、至「OneSignal」官網
點此: https://onesignal.com/ ,如下圖,可以用Google或FB帳號直接一鍵註冊。
如果有跳出詢問,就按「I Agree」即可。

4、創立一個專案
圖中的app不是真的手機上的那個app,它代表是一個程式名稱。

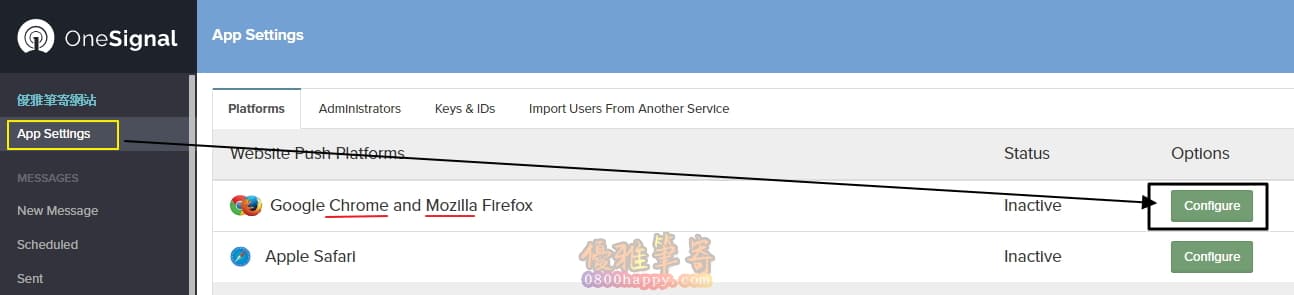
4、設定針對chrome與Mozilla瀏覽器的設定

(若要針對Apple Safari設定,請看文末)
5、輸入你的wordpress網站的網址
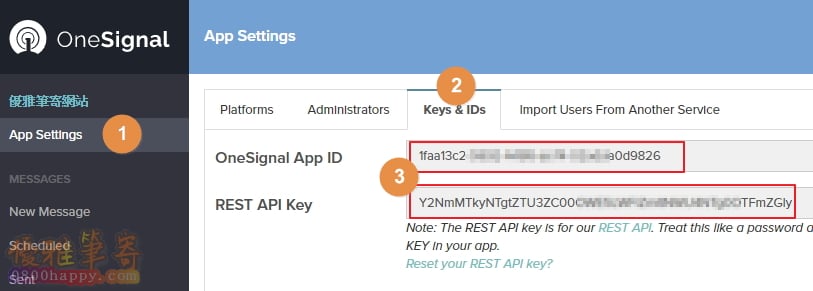
6、複製App ID 與 REST API Key
7、把畫面回到WP後台並點到下圖中開始設定:
7.1 回第2步並貼上ID與KEY,在此我有選SLL(https)

貼上ID與key後持續把畫面往下拉,下面還有地方要設定。
(如果對英文不懂,請在chrome瀏覽器並按右鍵翻成中文即可)
7.2 剩下的設定如下圖
以下是我的設定,你可以再自己做變化。
▼請注意我藍色有勾的地方

8、測試:
如何推播?
1、自動推播:
- 發表新文章時,一發佈就會自動推播了喔。
- 另若有更新舊文章時通知大家,可以選擇勾選推播(Send notification on post publish),一更新文章時也會自動推播了。
2、手動推播:
2.1 登入 OneSignal Push Notifications 後台
網址: https://onesignal.com ,不是登入wordpress後台喔!

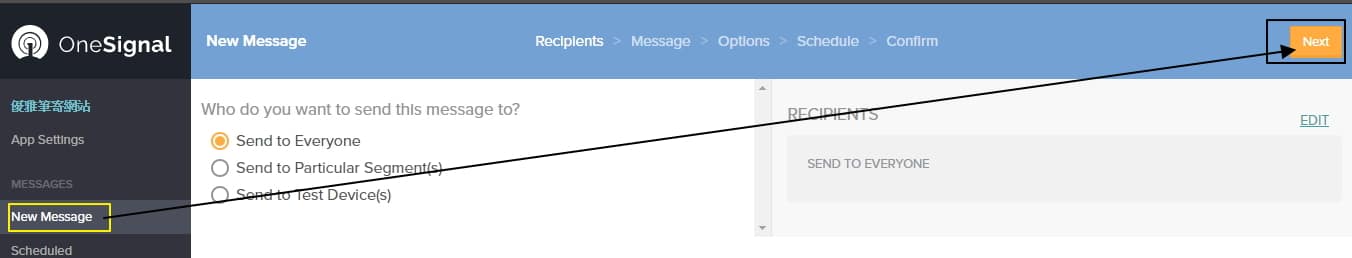
2.2 輸入推播訊息
PS:下圖中有寫這是英文介面,不用理它直接填中文即可,若你的訂閱者真有不同語系的,你再從下方新增不同國家的語系,但必須把你的文案翻成該語系的文字後再填入。

2.3 發送前設定,若無直接Next

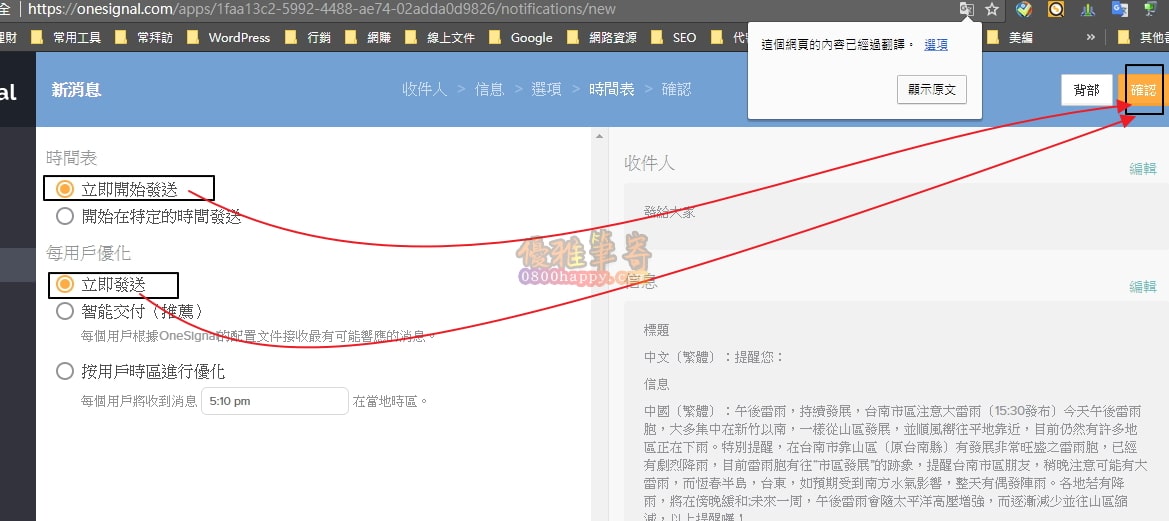
2.4 選發送時間
可立即、可排程、亦可選用戶時區。

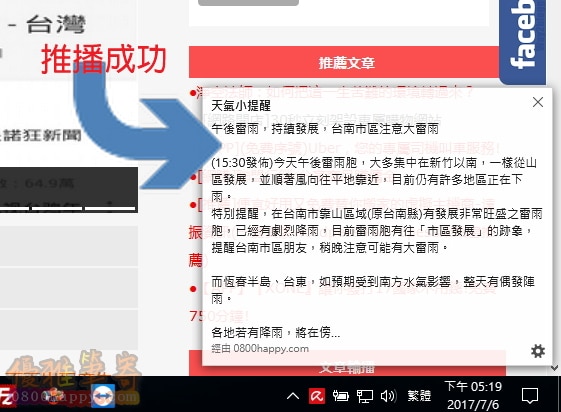
2.5 發送成功,訂閱者已收到

以上的教學是針對「chrome與Mozilla瀏覽器」,若要針對「Apple Safari」設定,請看下面設定:
1、點擊「Configure」
2、建立網站名稱與網址
3、複製Web ID
4、貼上Safari Web ID
補充:
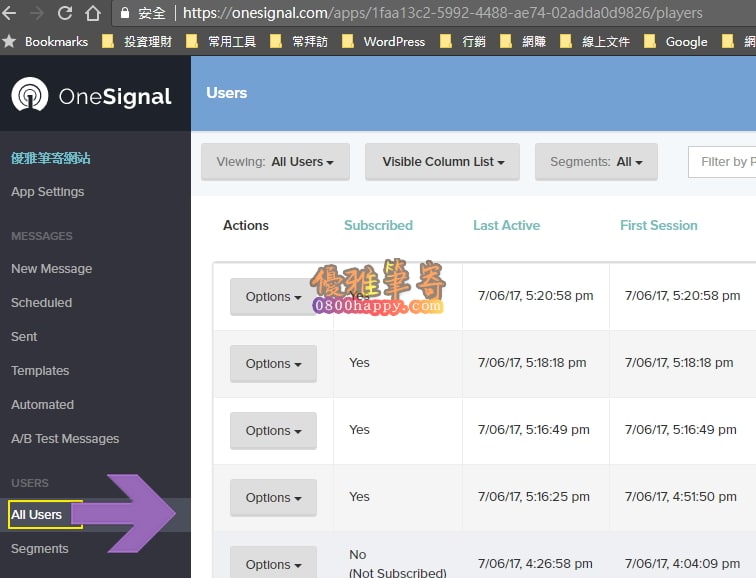
如何查看訂閱人數,下圖:


這篇測試+寫稿,花了我四小時吧!心血結晶,請勿盜文,分享時請加上網址,感謝您!












前輩你好,我安裝了CopyLink之後,可是我不太會操作。在設定裡面只有四個選項:Save copy to base、Save copied content to base、Read tag、Exclude (relative) links separated by new line (for home page enter /),我安裝的是開發者: Dejan SEO的CopyLink,不曉得是我裝錯外掛,因為網站好像沒有任何改變。
您安裝的沒有錯,https://tw.wordpress.org/plugins/copy-link/,在「Read ta」中設定即可喔
感謝版主分享,我想請問版主,當我在我的筆記本貼上這篇文章的教學內容時,有出現這段文字:「轉載文章已被本站追蹤,公開轉載請註明網址出處,否則會追究喔。 https://0800happy.com/archives/5522」,請問這個是用什麼外掛做的?
哈囉,抱歉,一忙就沒時間回覆。是用「CopyLink」做的喔
您好
想請問我的邀請訂閱訊息一直都是英文
也已經有勾選Customize the Subscription Bell text了
請問可能還有哪邊設定錯誤?
謝謝!