大家想必很常使用電腦裡面的「記事本」吧,可以讓你記一下臨時的事項,用來「暫存剪貼資料」,所以這些資料也不需要儲存,但是開記事本的話在桌面工具列會多佔一個任置,所以今日要介紹一個小技巧,把「臨時記事本」開在您的瀏覽器分頁中即可,我用的是Chome瀏覽器做示範。
Firefox、 Google Chrome 的網址列輸入以下介紹的二種指令後,可以在新分頁得到一個臨時用的文字編輯器,大部分瀏覽器皆適用。
1、純文字版的分頁記事本:
data:text/html, <textarea style=’height:40%;width:80%;margin:auto’></textarea>
▼示範如下圖
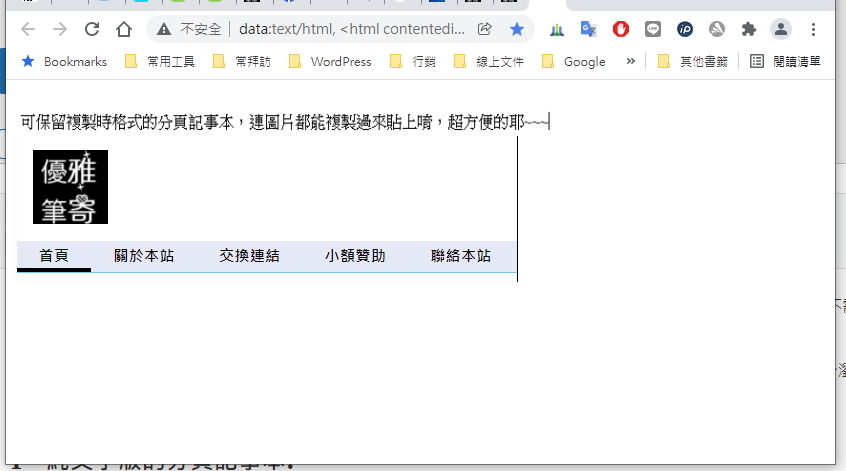
2、可保留複製時的格式的分頁記事本
data:text/html, <html contenteditable>
▼示範如下圖

把上面二種指令在瀏覽器中入後並加入我的最愛中,以後工作或需要臨時記事就從我的最愛中點開,即可馬上記事啦~~!

![[工具]把記事本開在瀏覽器分頁中,快速好用! [工具]把記事本開在瀏覽器分頁中,快速好用!](https://0800happy.com/wp-content/uploads/160218瀏覽器當記事本1.jpg)