
想將網站的全頁畫面截圖,且是全頁捲動到底的截圖,有個Chrome擴充外掛叫『FireShot』,就可以將自動捲頁將畫面整個鏡照下來,無論是長長的完整網頁內容還是自由選取想要的區域,都可以一鍵完成並存檔喔。
1、下載並安裝
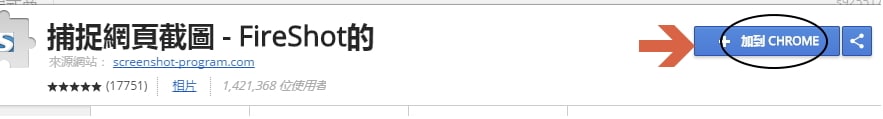
點擊下列載點,再按「加到Chrome」。
- 程式名稱:FireShot
- 語言:中文
- 載點: 點此
2、確認新增擴充程式
3、開始截圖
在網站畫面右上角會出現「S」的藍底白字圖示,
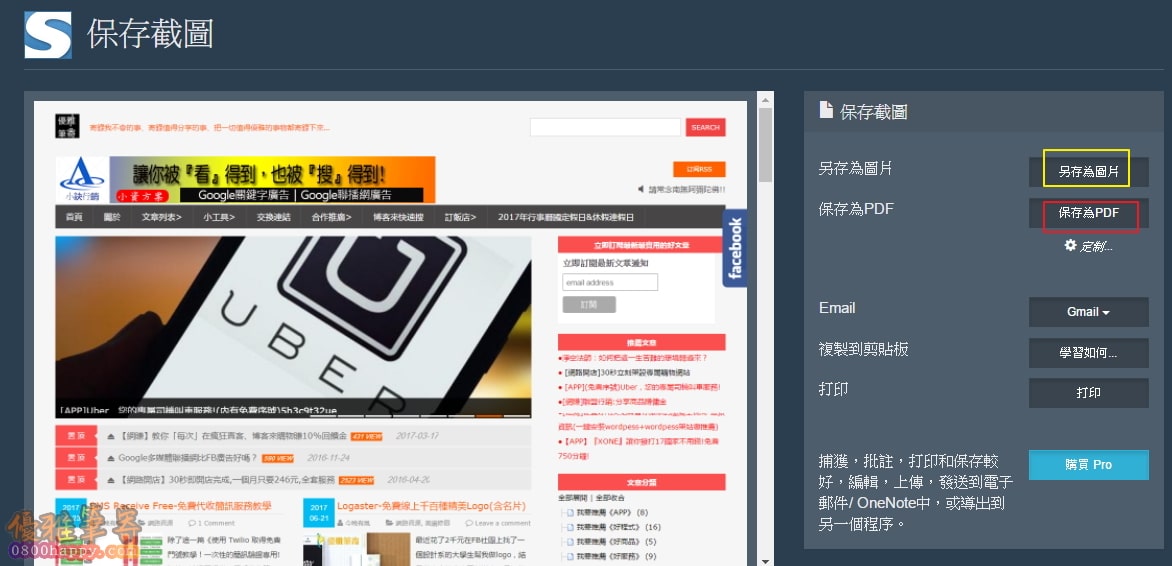
- 選擇「捕捉整個頁面」會支援自動捲頁將全畫面截圖。
- 選擇「捕捉可見部分」即把當面你網頁停留在螢蟇中的畫面截圖下來。
- 選擇「捕獲的選擇」即可以用滑鼠拖選要截圖的範例。