一般部落格或網頁不管是崁入Youttube、Vimeo、Google map時,在手機大都不會自動調整比例,介紹一個轉換的方式讓不懂語法的人也一樣可以輕鬆達到響應式自動調整的效果。

這個不用懂語法的方式主要是靠一個平台的自動轉換服務,以Youtube為例,只要把Youtube網址貼上去並按下轉換,再複製轉換好的代碼就可以貼到部落格中了。
示範如下 :
一、前往轉換平台
- http://embedresponsively.com/
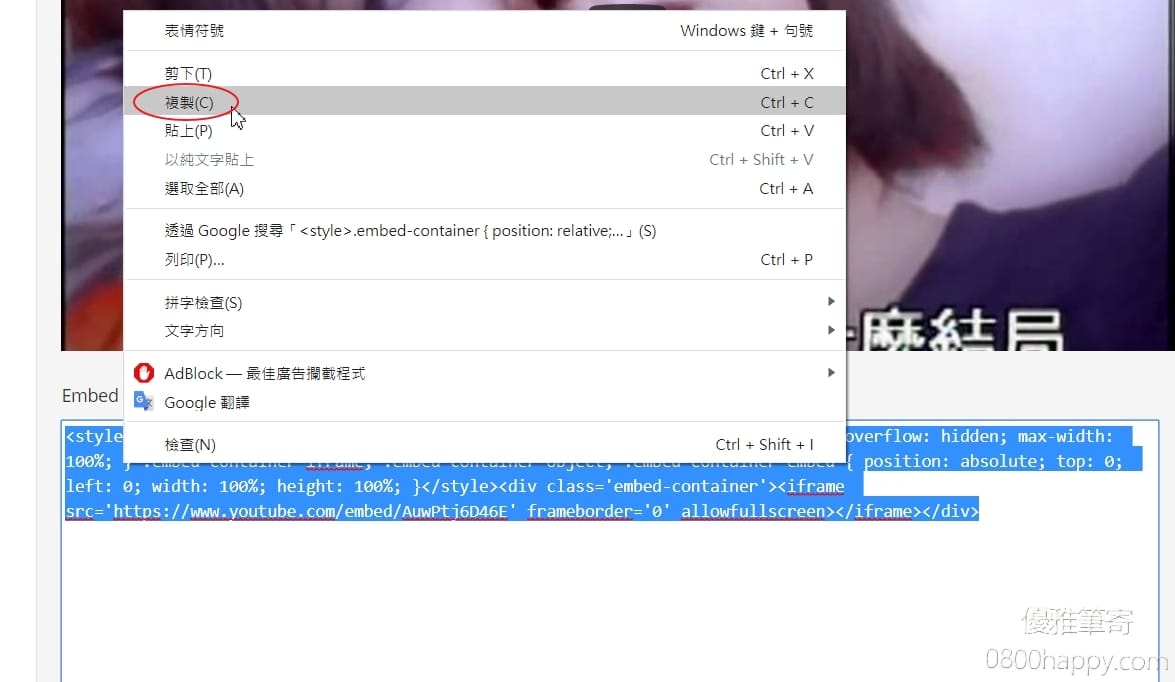
二、貼上Youtube影音網址並複製轉換好的代碼
它不只支援Youtube,連Vimeo、Googlemap也可以轉換。


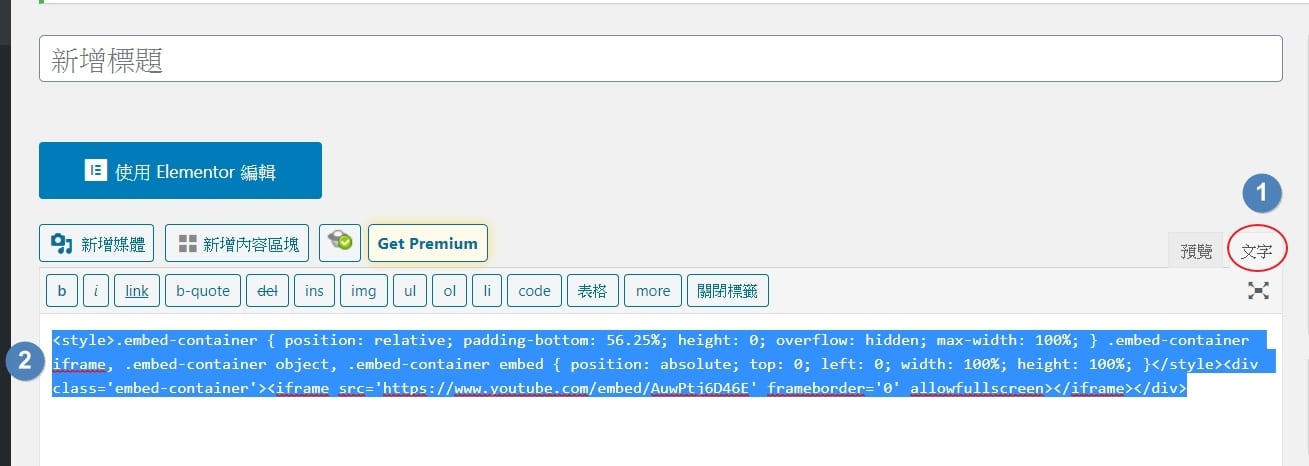
三、到網頁或部落格貼上
到網頁或部落格編輯器,切換到文字(即原始碼)畫面貼上即可。
下圖是WordPress的文字編輯器,若是痞客邦、Google bloger也是有一樣可以插入原始碼的地方,請自己再稍微找一下。

四、效果
在編輯器畫面時它仍會呈現一個小小的影片畫面,但不用擔心,只要存檔後用電腦看或手機看,它就會自動調整比例大小了。
▼在後台編輯時它仍會呈現一個小小的影片畫面

▼崁入後的效果,可用手機瀏覽本頁試試